Contact Forms with Planio » History » Revision 31
« Previous |
Revision 31/62
(diff)
| Next »
Jan Schulz-Hofen, 11/19/2016 02:21 PM
Set Up a Contact Form on your own Website with CRM & Helpdesk¶
In this guide, we will look at setting up a contact form on your own website that sends your customer's messages directly to Planio where they'll appear as issues in Planio's CRM & Helpdesk.
- Table of contents
- Set Up a Contact Form on your own Website with CRM & Helpdesk
Benefits¶
- Reply to website inquiries directly from Planio using the CRM & Helpdesk App.
- Don't let inquiries slip through the cracks in your overloaded email inbox.
- Work as a team on customer support.
- Become more efficient by using auto-replies and CRM templates.
- No need for server-side scripting to handle the contact form submissions.
HTML Form¶
You can send HTML form requests directly to Planio, as Planio will accept an unauthenticated POST request with application/x-www-form-urlencoded form data.
Therefore, we’re going to build a simple form with an action attribute that submits the form to Planio via the HTTP POST method.
<form action="https://example.plan.io/track" method="POST">
Then, we’ll add input fields for a name, email, email subject, and the description:
<label for="name">Your name:</label>
<input name="name" id="name" type="text" />
<label for="mail">Your email address:</label>
<input name="mail" id="mail" type="email" />
<label for="subject">Subject:</label>
<input name="subject" id="subject" type="text" />
<label for="description">Your message:</label>
<textarea name="description" id="description"></textarea>
A Planio account can have multiple projects, so we need a way to assign this message to a particular project in Planio. Therefore, we’ll add a hidden input field with the value set to the identifier of the project you want to forward the issue:
<input name="project" type="hidden" value="example-project" />
Then, we add the submit input field:
<input type="submit" value="Submit request" />
Add a Honeypot Field¶
Forms are frequently the target of spambots that send messages to any form they can find online. One strategy for dealing with spam bots is to add an additional input field to the form called a honeypot field. Then, you hide the form field using CSS. If that input field is filled out, which spambots usually do, then the message is discarded as spam - hence the name honeypot field.
Here’s the honeypot field along with some CSS:
<!-- CSS to hide honeypot field -->
<style type="text/css">#url { display:none; }</style>
<input name="url" id="url" type="text" />
So, pulling it all together, our form will look like this:
<!-- CSS to hide honeypot field -->
<style type="text/css">#url { display:none; }</style>
<form action="https://example.plan.io/track" method="POST">
<label for="name">Your name:</label>
<input name="name" id="name" type="text" />
<label for="mail">Your email address:</label>
<input name="mail" id="mail" type="email" />
<label for="subject">Subject:</label>
<input name="subject" id="subject" type="text" />
<label for="description">Your message:</label>
<textarea name="description" id="description"></textarea>
<input name="project" type="hidden" value="example-project" />
<input name="url" id="url" type="text" />
<input type="submit" value="Submit request" />
</form>
A Practical Example¶
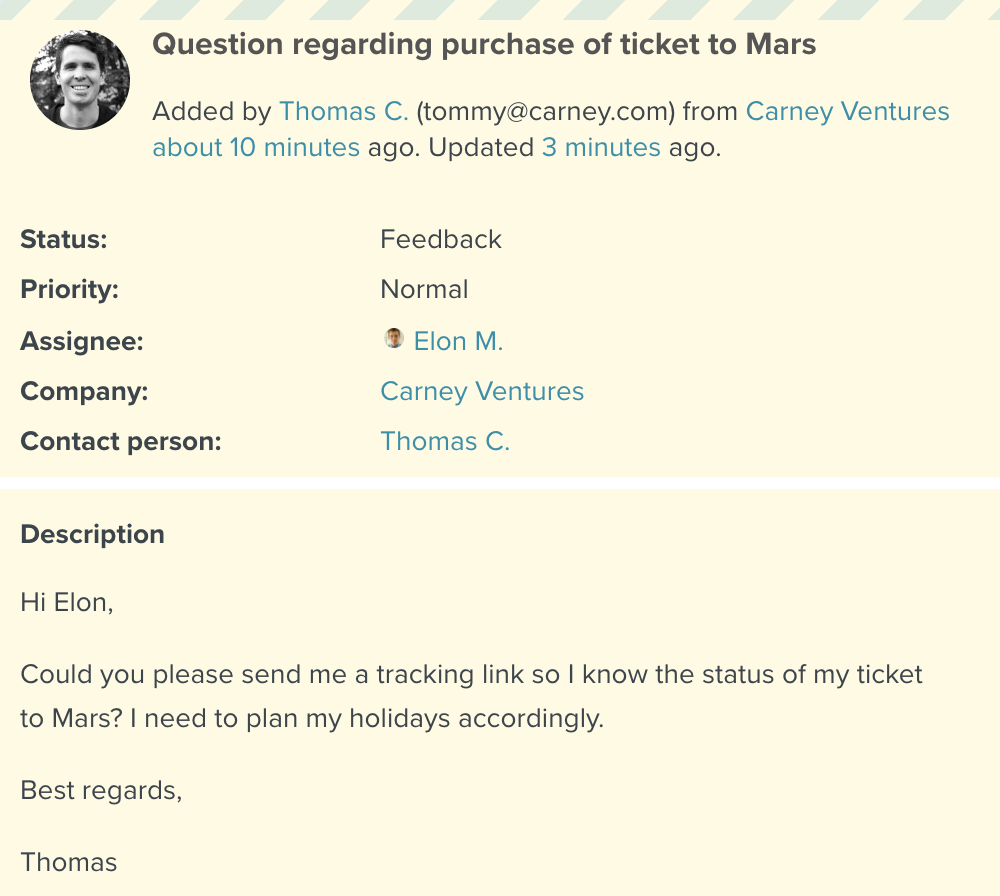
When someone fills out this form, the message will show up in Planio as an issue as you can see here:

A contact form message appears as issue in Planio
That’s just one of the examples of how you can use the Redmine API at Planio to streamline your processes. You’ll find more examples and documentation in our Redmine API documentation.
Updated by Jan Schulz-Hofen about 8 years ago · 31 revisions